
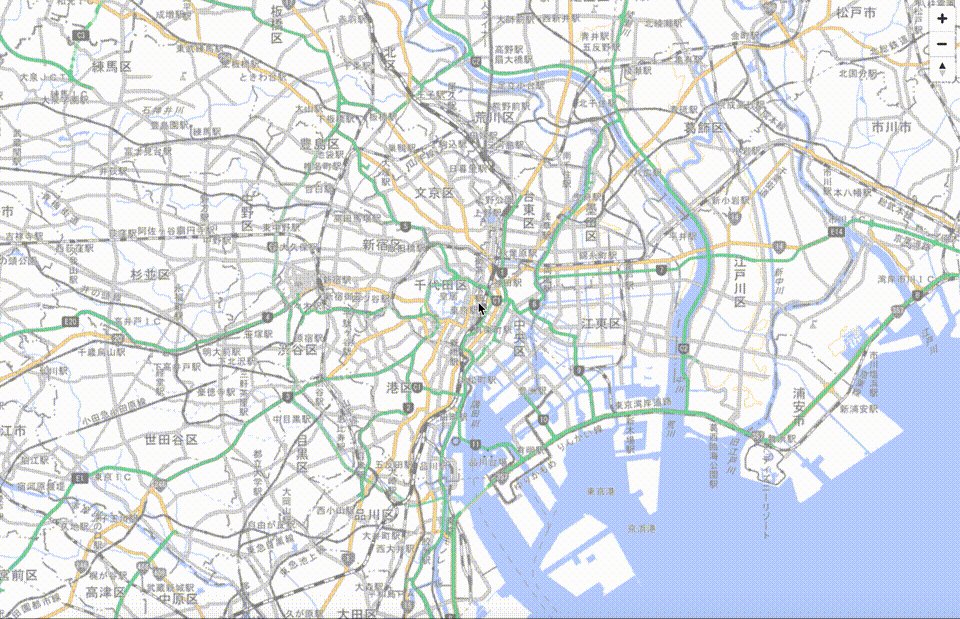
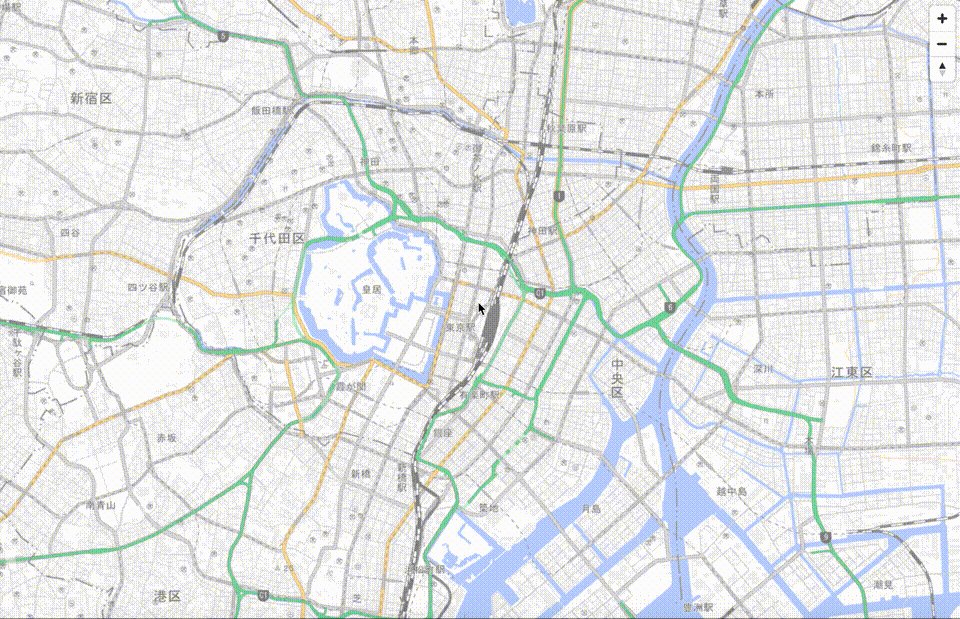
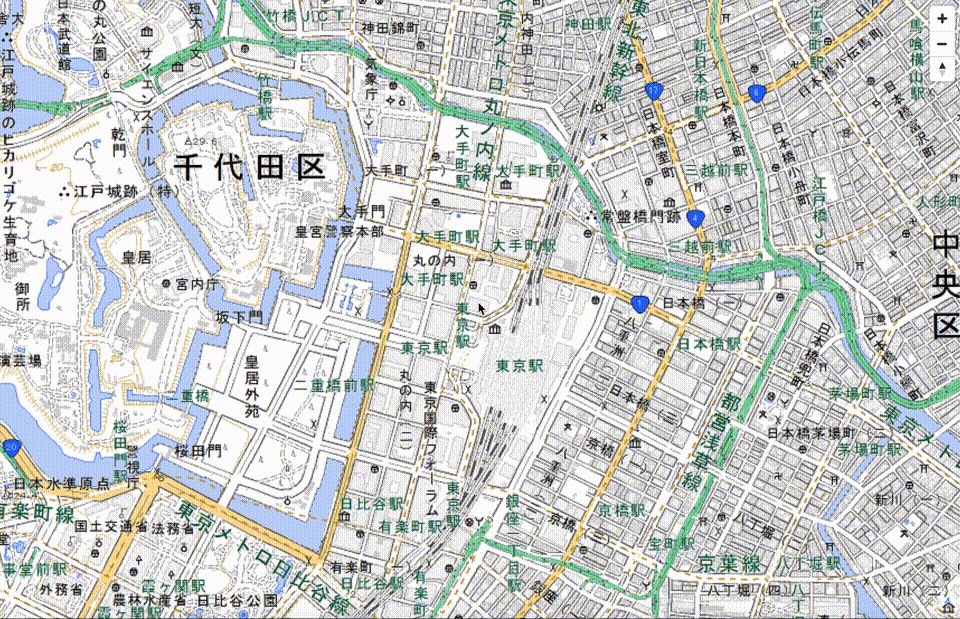
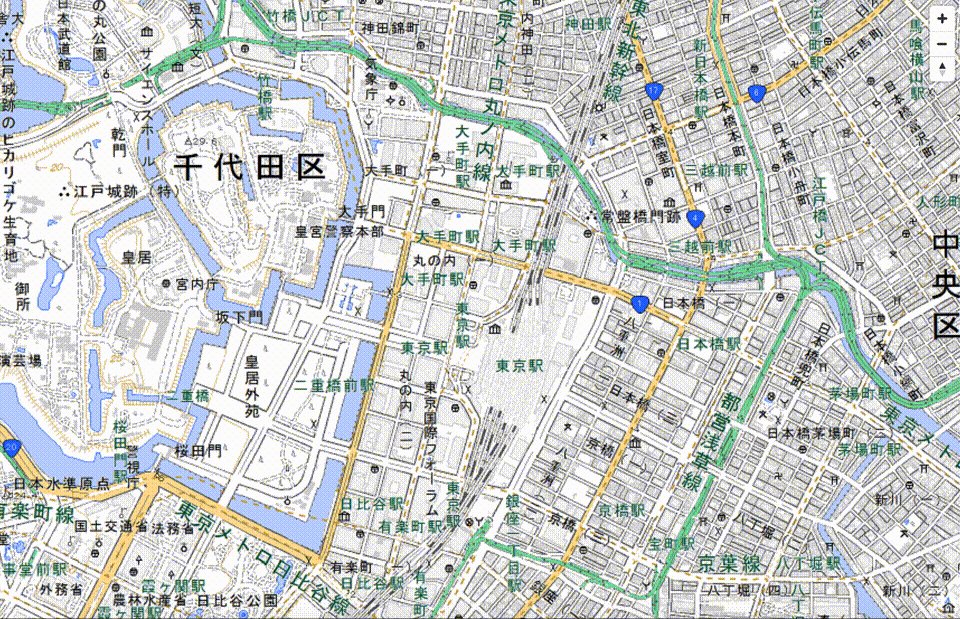
背景に地理院地図を表示するメモ。

script.js
// 地理院地図読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"t_pale": {
"type": "raster",
"tiles": [
"https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"
],
"tileSize": 256
}
},
"layers": [{
"id": "t_pale",
"type": "raster",
"source": "t_pale",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



