
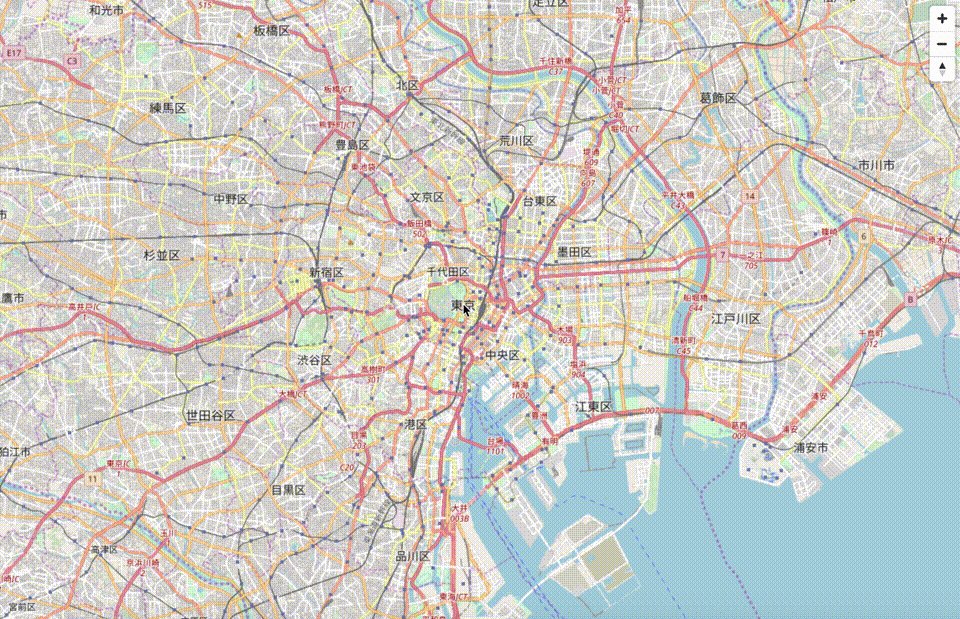
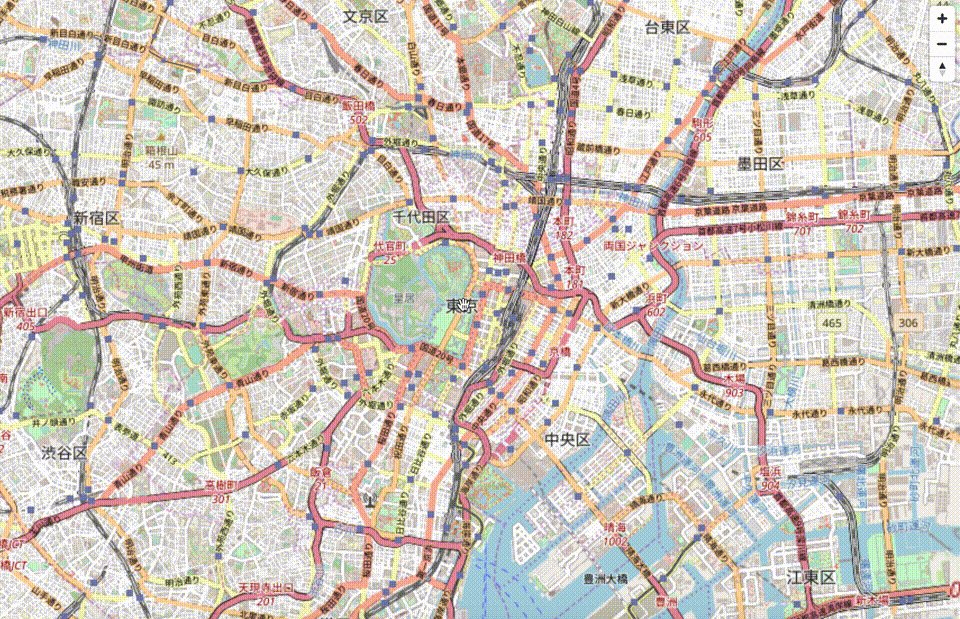
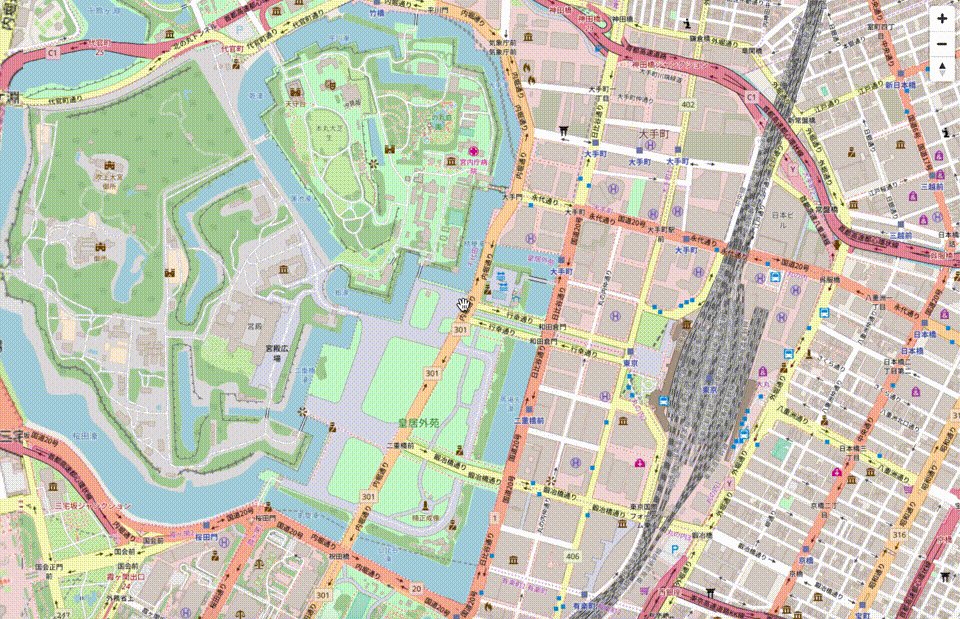
背景にOpenStreetMapを表示するメモ。

script.js
// OSM読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"OSM": {
"type": "raster",
"tiles": [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
"tileSize": 256
}
},
"layers": [{
"id": "OSM",
"type": "raster",
"source": "OSM",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



