Leafletでレイヤの画面連動を実装するには、「Leaflet.Sync」と言うプラグインを利用すると便利です。 ※Leafletのバージョンは1.0.0以上を利用する必要があります。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Leaflet Sample</title>
<script src="./library/leaflet-1.2.0/leaflet.js"></script>
<link href="./library/leaflet-1.2.0/leaflet.css" rel="stylesheet"/>
<link href="./css/stylesheet.css" rel="stylesheet"/>
<script src="./plugin/Leaflet.Sync/L.Map.Sync.js"></script>
</head>
<body>
<div id="map_left"></div>
<div id="map_right"></div>
<script src="./js/script.js"></script>
</body>
</html>stylesheet.css
html, body {
height: 100%;
padding: 0;
margin: 0;
}
#map_left {
float: left;
width: 49.8%;
height: 100%;
}
#map_right {
float: right;
width: 49.8%;
height: 100%;
script.js
var m_color = new L.tileLayer('https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png', {
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
});
var m_mono = new L.tileLayer('https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png', {
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
});
var lat = 35.6831925;
var lng = 139.7511307;
var map_left = L.map('map_left', {
layers: [m_color],
center: [lat, lng],
zoom: 14,
zoomControl: true
});
var map_right = L.map('map_right', {
layers: [m_mono],
center: [lat, lng],
zoom: 14,
zoomControl: true
});
map_left.sync(map_right, {syncCursor: true});
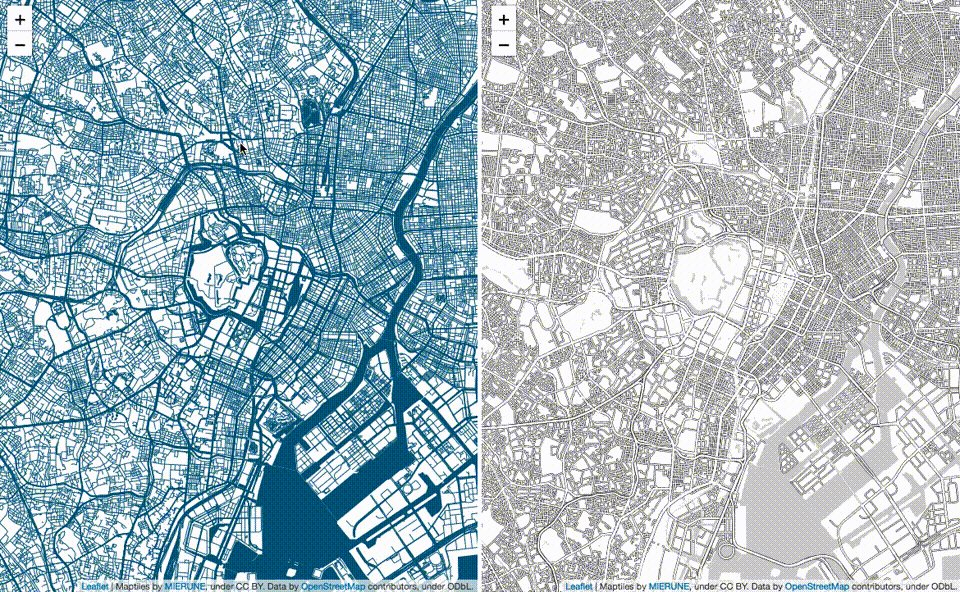
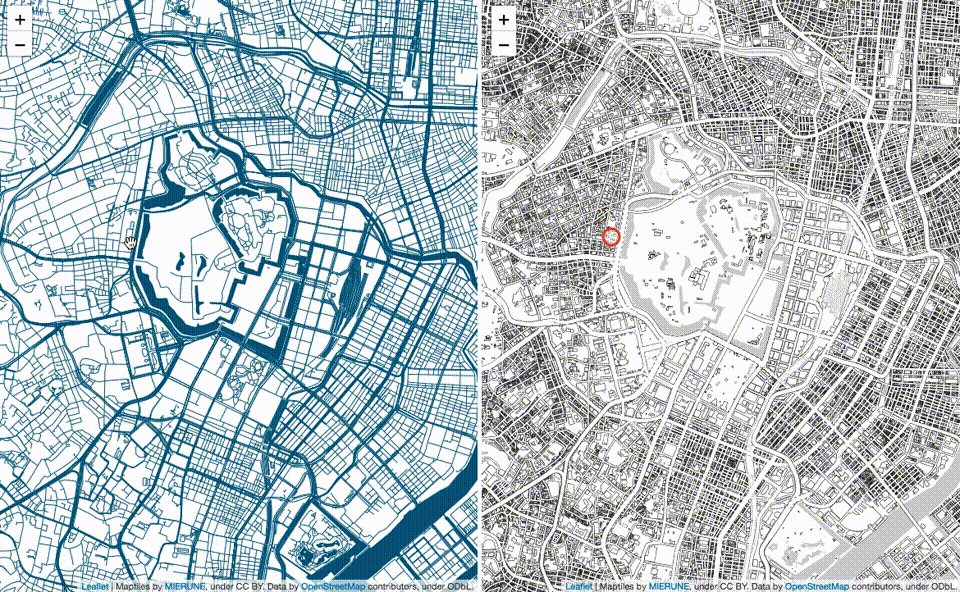
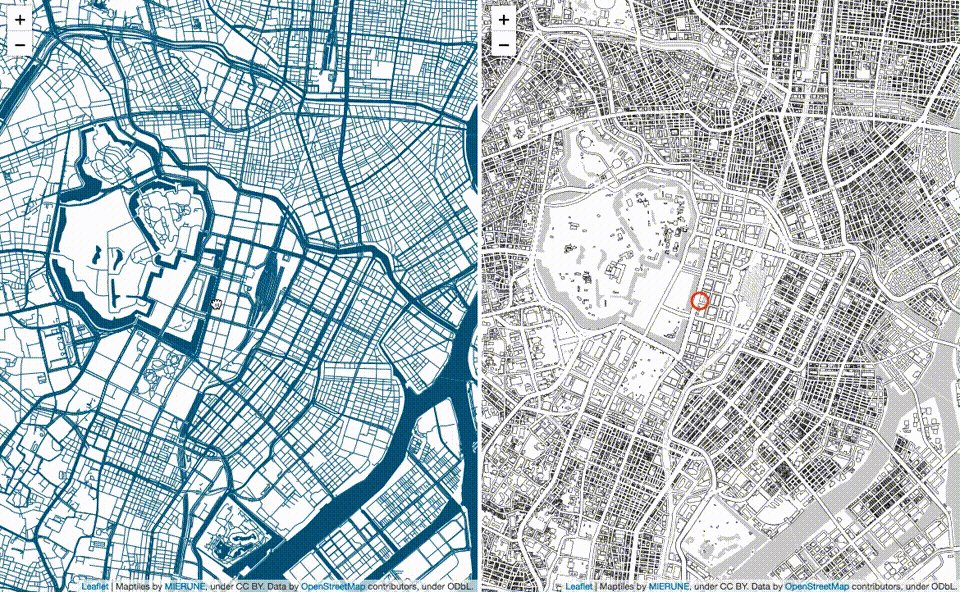
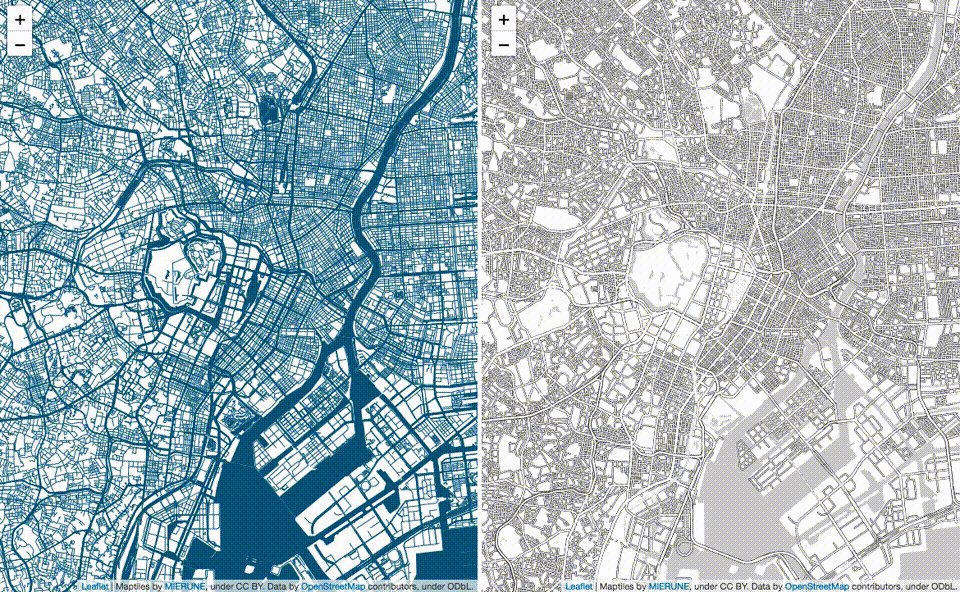
map_right.sync(map_left, {syncCursor: true});index.htmlを実行すると下記のようにブラウザで表示されます。

example
Map分のdivタグを作成:
<div id="map_left"></div>
<div id="map_right"></div>
Mapのレイアウトを作成:
#map_left {
float: left;
width: 49.8%;
height: 100%;
}
#map_right {
float: right;
width: 49.8%;
height: 100%;
Mapをそれぞれ宣言:
var map_left = L.map('map_left', {
layers: [m_color],
center: [lat, lng],
zoom: 14,
zoomControl: true
});
var map_right = L.map('map_right', {
layers: [m_mono],
center: [lat, lng],
zoom: 14,
zoomControl: true
})
Mapを連動: カーソルON:
map_left.sync(map_right, {syncCursor: true});
map_right.sync(map_left, {syncCursor: true})
レイヤの画面連動を実装したい時に便利なプラグインです。2画面以上の連動も可能です。
- 参考文献
Leaflet



