
Flutterで環境構築をするメモ。
プロジェクト作成
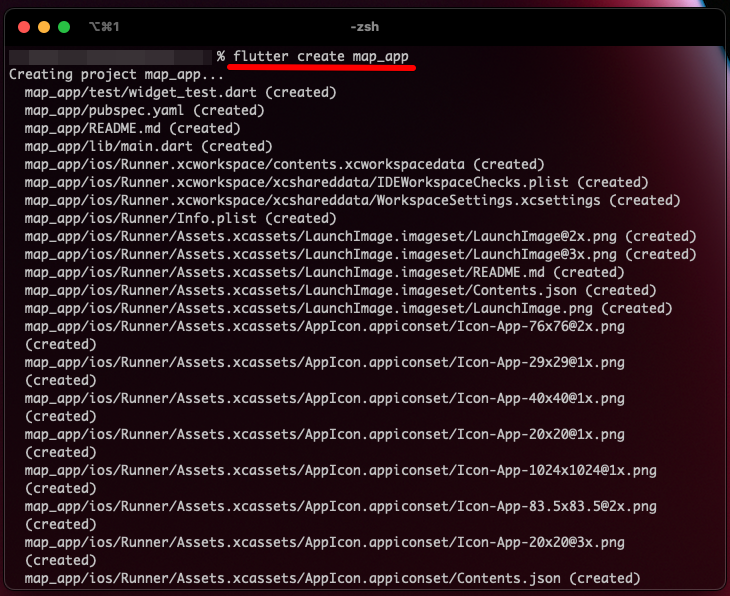
サンプルのプロジェクトを作成します。今回はプロジェクト名を「map_app」としました。
flutter create map_app
プロジェクトが作成されると下記のようなディレクトリ構成になります。

iOSシミュレーター表示確認
シミュレーターを起動します。
open -a simulatorVSCodeでプロジェクトと「main.dart」を開いて、「実行とデバッグ」を実行します。

サンプルプロジェクトのアプリケーションが正常に表示されます。

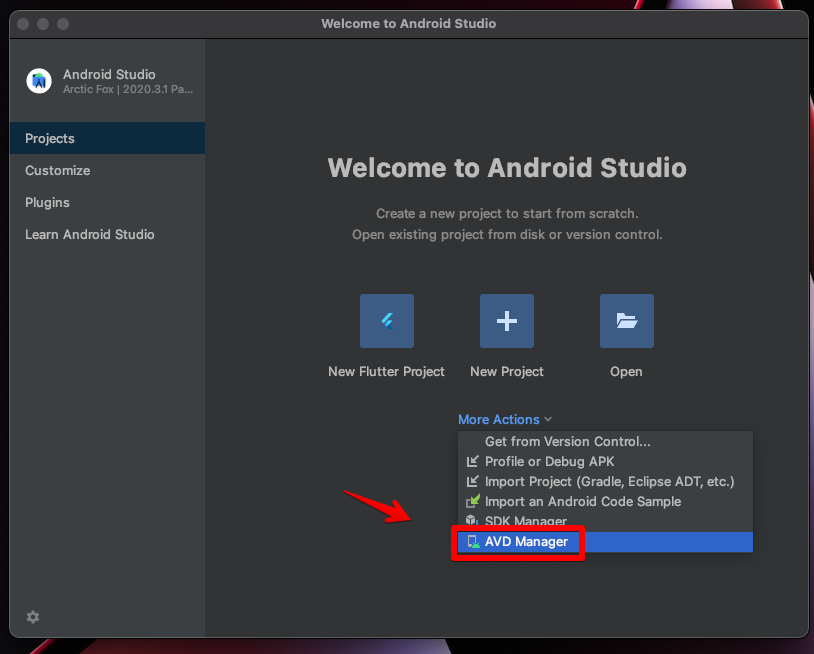
Androidシミュレーター表示確認
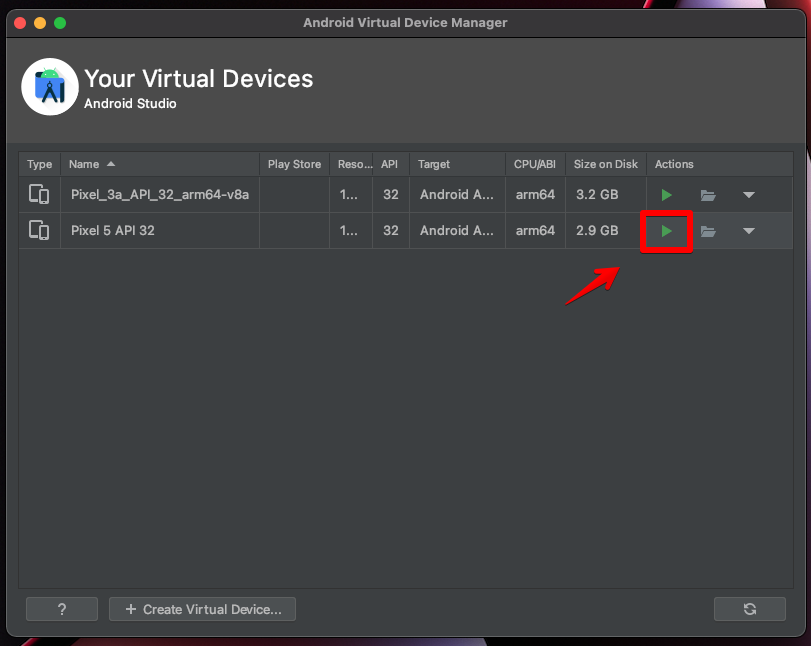
シミュレーターを起動します。


VSCodeでプロジェクトと「main.dart」を開いて、「実行とデバッグ」を実行します。

サンプルプロジェクトのアプリケーションが正常に表示されます。

- 参考文献
Flutter



