
カスタム公開(Amplify CLI)をするメモ。
事前準備
- 事前にAWS Amplifyの環境構築
AWS Amplify #002 - 環境構築 [Vue.jsバージョン]
実行環境
- node v16.10.0
- npm v7.24.0
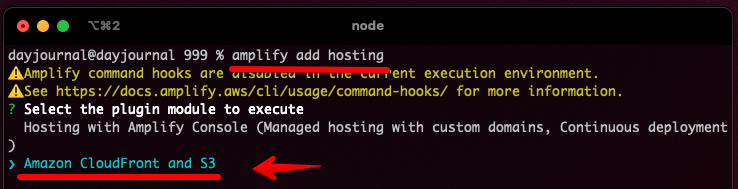
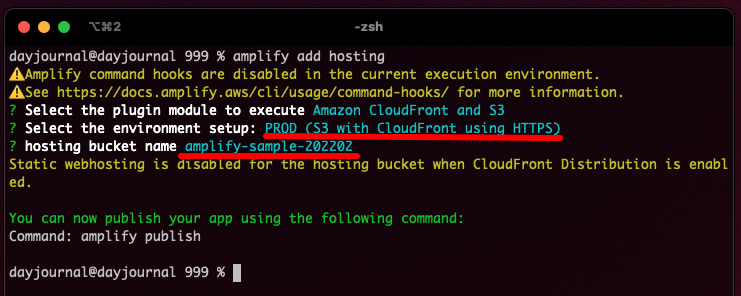
ホスティング環境を設定します。実行時に「Amazon CloudFront and S3」を選択します。
amplify add hosting

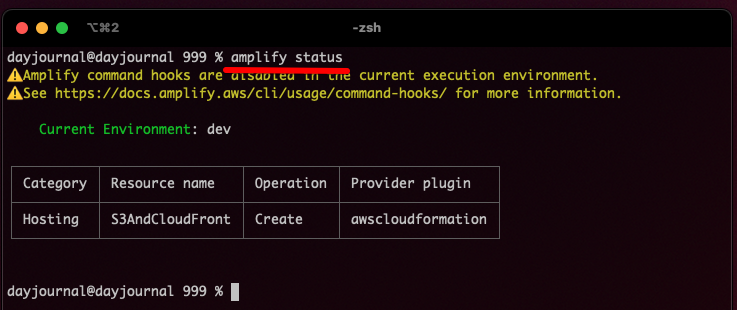
設定確認をします。
amplify status
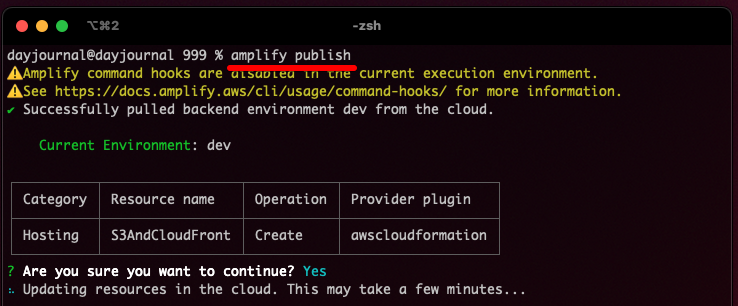
アプリケーションを自動でビルドしクラウドにデプロイします。
amplify publish
AWS Amplify Consoleにはデプロイされていないのを確認します。

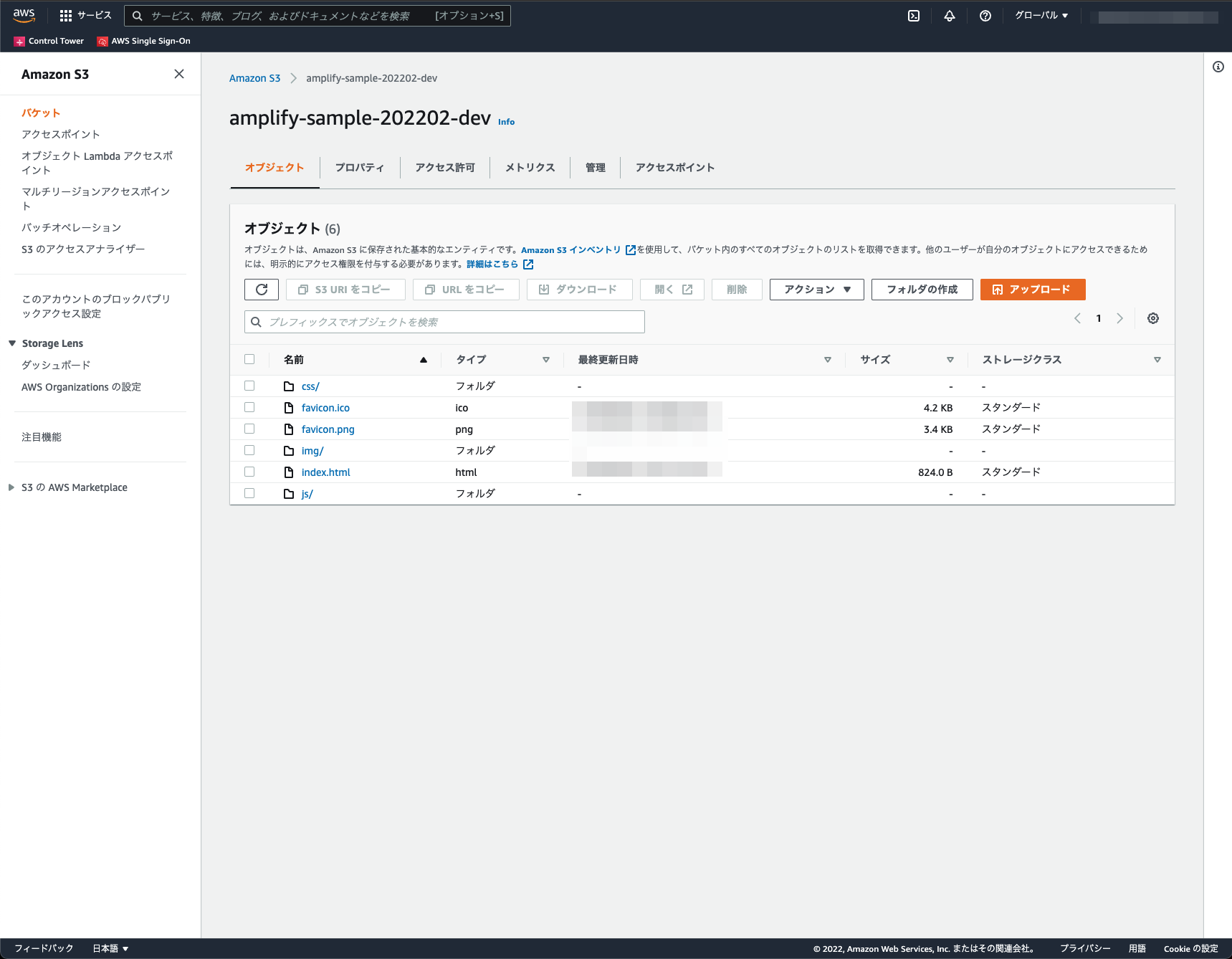
Amazon S3に自動でデプロイされているのを確認します。

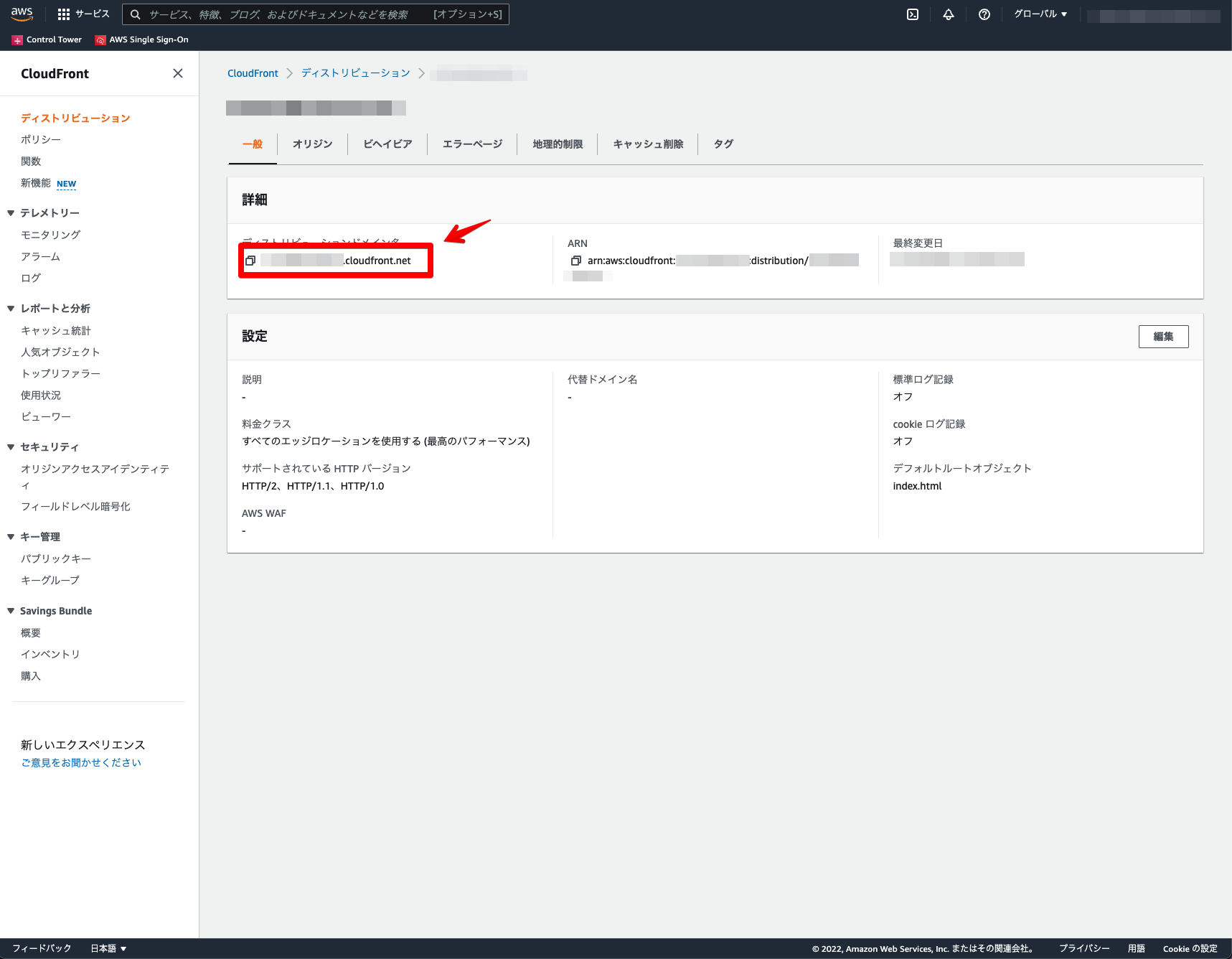
Amazon CloudFrontに自動でデプロイされているのを確認します。作成されたURLにアクセスします。

デプロイしたURLにアクセスしても、リージョンによってはすぐには表示できません。「Amplify Docs - Hosting」によると24時間後までには表示されるらしいです。すぐに表示したいかたは下記設定で表示可能です。

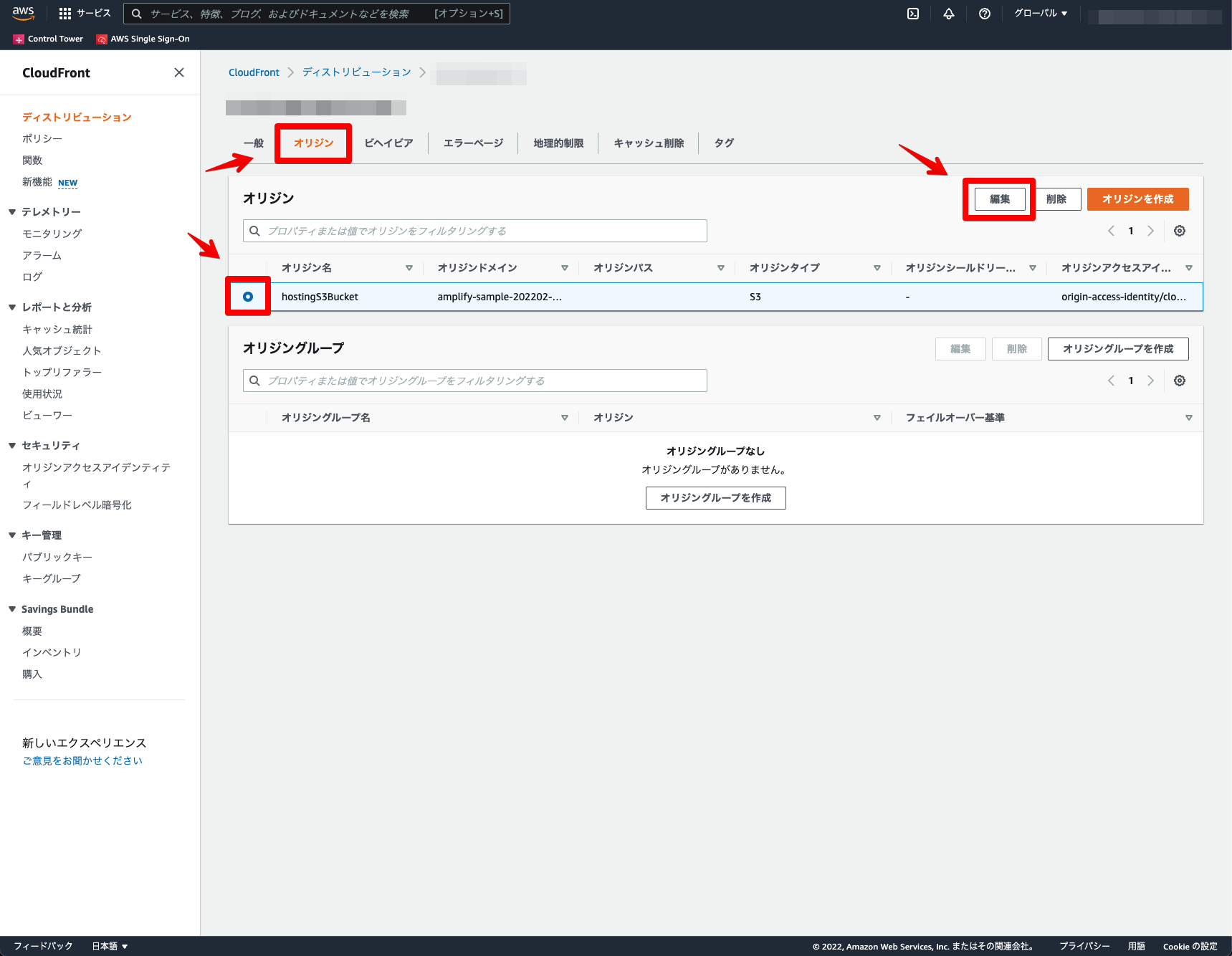
オリジン → 対象のオリジン選択 → 「編集」をクリック。

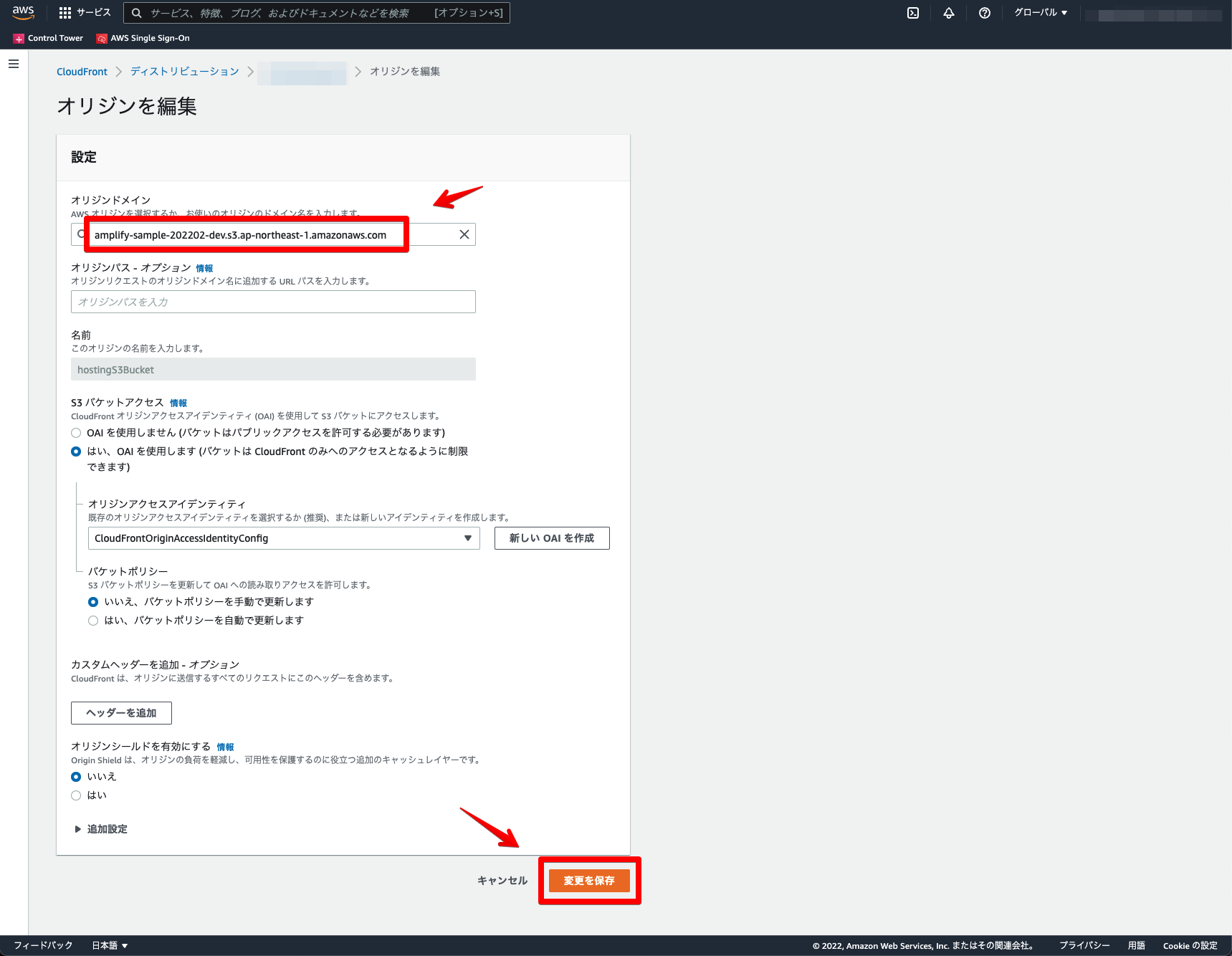
同一のオリジンドメインを再選択(ドメインにリージョンが追加される) → 「変更を保存」をクリック。

デプロイしたWebSiteが表示されます。

カスタム公開で、IP制限やBasic認証を設定したい場合は下記記事を参考に追加で設定。または、プロジェクト内のAWS CloudFormationの設定ファイルを編集。
Try #079 – Amazon CloudFrontの公開設定を色々とためしてみた
Try #080 – AWS WAFの公開設定を色々とためしてみた
- 参考文献
AWS Amplify



